| Источник материала: http://blog.mons.ws/?p=215.
 
Я обратил внимание, на тот факт, что в последнее время, на блог стали заходить по запросу “как сделать аватар для вконтакте” ну и еще вариации вроде “аватары для вконтакте“. И все это лишь после одного моего поста, про сделанные аватары для сайта вконтакте. Я думаю обидно, если люди не находят того, что искали. И специально для таких вот ищущих, подготовил этот урок. Как в фотошопе сделать простую аватарку.
Сразу предупрежу, это первый подобный опыт. Обычно я делаю не задумываясь, а как )). Но уверен, в принципе все более или менее понятно. И сейчас мы с вами будем делать аватарку для вконтакте. И прежде чем мы начнем, нам понадобится свободное время, руки, голова, сам photoshop ( я использовал версию 10 она же CS3) но подойдут и более старые. А так же нам нужна картинка, из которой мы собственно и будем все это творить.
Ну что , поехали ?! ))
Запускаем photoshop, ждем пока загрузится. 
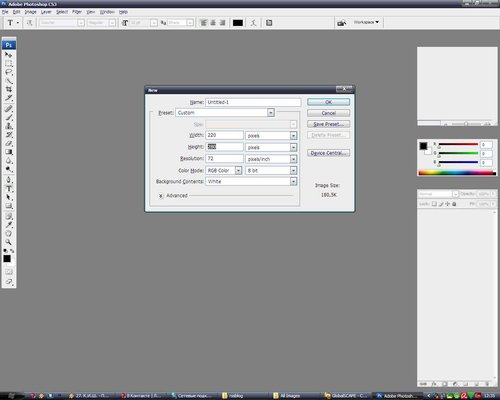
Создаем новый документ. Это в меню “file” вкладка “new...”.
Размеры ставим произвольные. Если что, их можно и поменять потом.
Я использовал высоту 399px и ширину 220px (ну или около того).

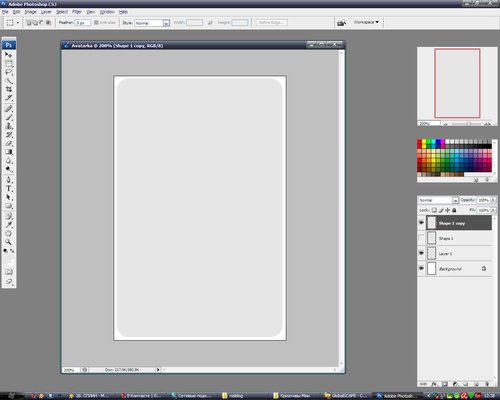
И так, вот перед нами новый документ… 
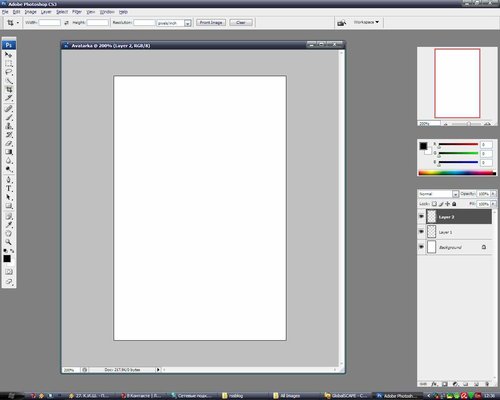
Сразу создаем парочку новых слоев. Они нам понадобятся.
Делаем это или в панели слоев или нажав ctr+shift+n и нажав ок. 
Над одном из слоев, мы с вами нарисуем Квадрат с закругленными углами.
Это будет основой нашей аватарки. Нажимаем на клавиатуре U
В появившейся сверху панели выбираем “Rounded Rectangle tool”.
И рисеум (зажав shift) новую фигуру. Делая отступы от краев.
Я делаю это на глаз. Но вам даю совет, делать на длину курсора (крестик).

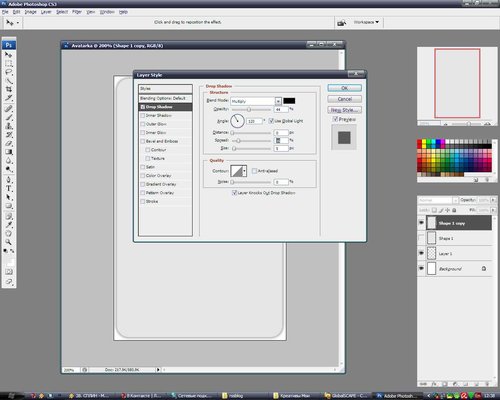
Два раза кликаем на изображение слоя, в панели слоев (справа внизу).
Перед нами появилось Меню выбора стиля слоя. Нам то оно и нужно.
Сделаем тень. Но без Смещения. Проще посмотреть, как я сделал на скрине.

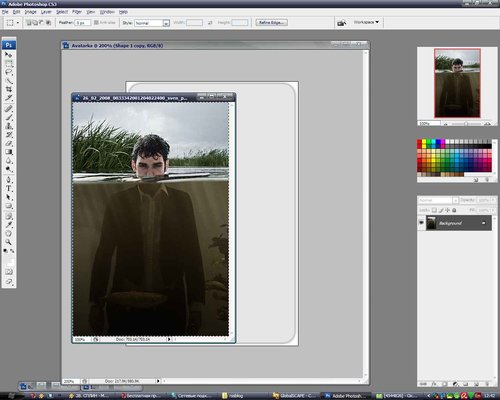
Открываем в фотошопе картинку, которая и будет нашей аватаркой. 
Выделяем ее всю (ctr+a)/ Включаем нашу предыдущую картинку.
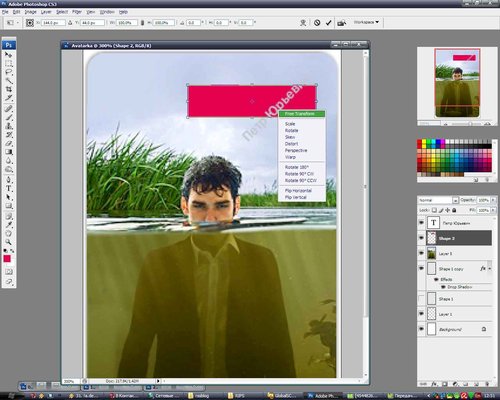
Вставляем из буфера новую картинку (ctr+v). Жмем правую кнопку мыши.
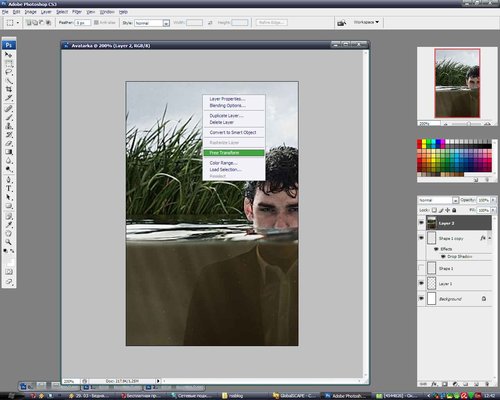
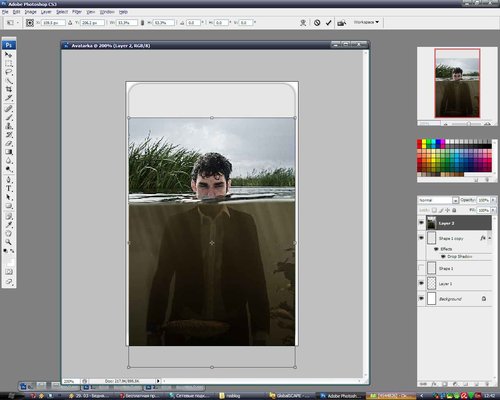
Выбираем free transform. Зажав shift подгоняем размеры картинки.

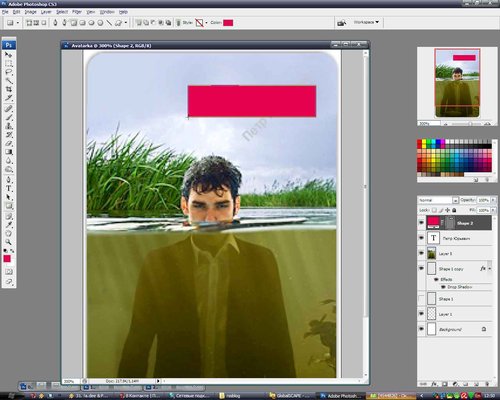
У нас должно получиться приблизительно так… 
Удаляем все нам ненужное с краев вставленной нами картинки…. 
Уже что-то стало получаться. Но этого пока мало. Идем далее. 
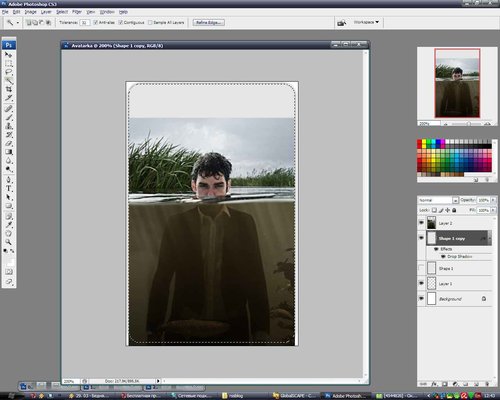
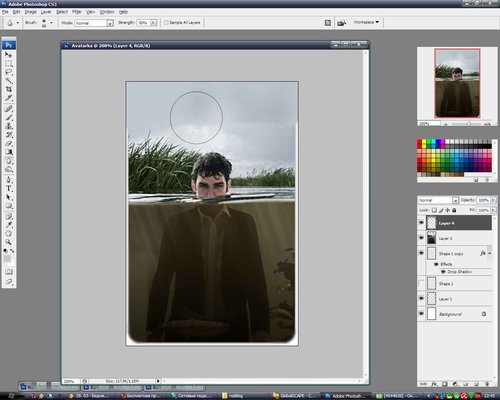
Подбирая пипеткой цвет, мы зарисовываем пустоту сверху.
И делаем мы это с вами на новом слое. Чтобы не повредить оригинал.

Главное не торопиться и делать все не спеша. Плавно подбирая цвет.
И аккуратненько воспроизводя фон. От штампа мы отойдем.
С ним будет дольше. Я уже проверял ))).

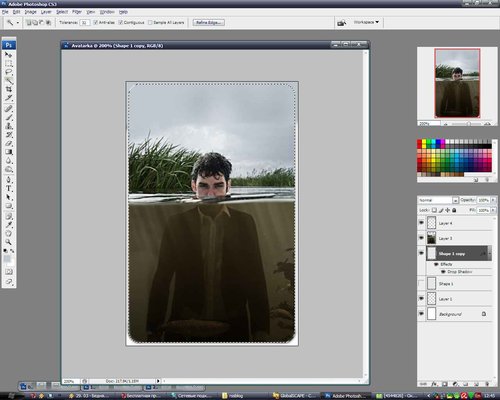
После всех проделанных работ. Мы с вами должны иметь, вроде этого… 
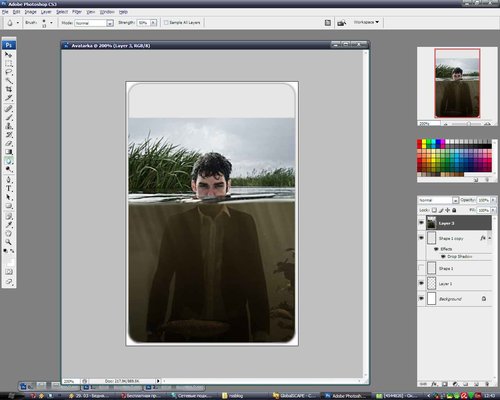
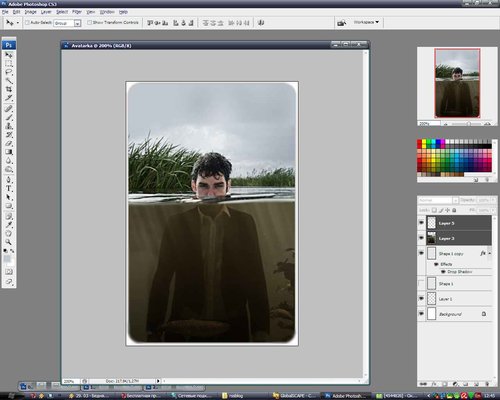
И опять удаляем все лишнее…. После обьединяем оба слоя. 
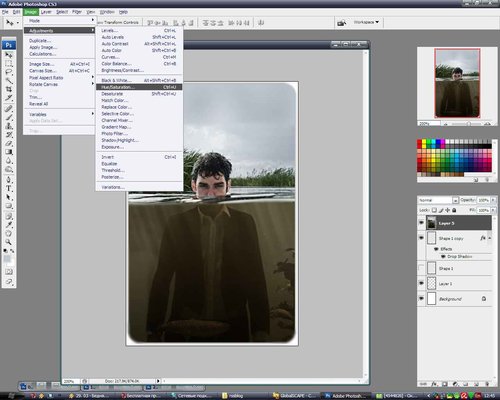
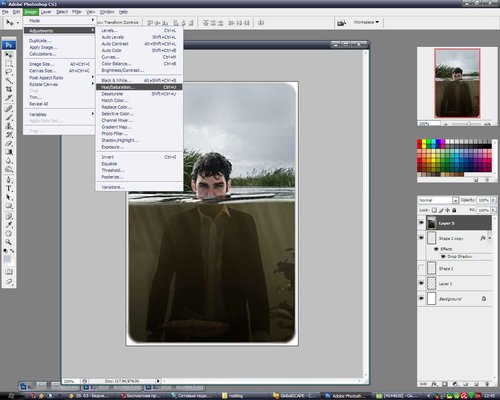
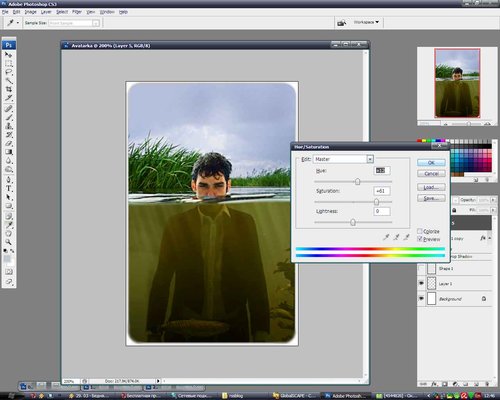
Немного произведем цветокоррекцию нашей картинки.
Что имеено я использовал, смотрим на скринах, будет быстрее.



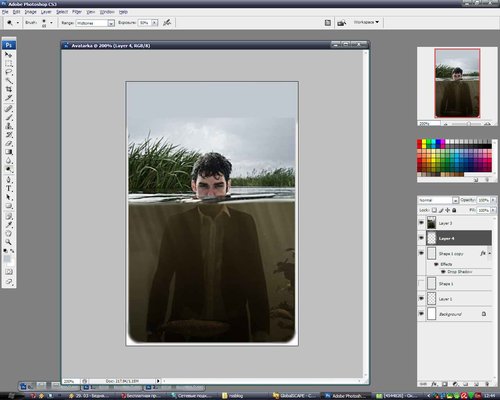
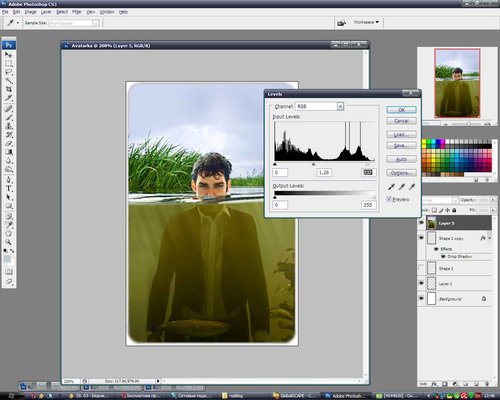
Подправим так называемые уровни. Пусть картинка будет светлее.
Вы уже видите, что она стала несколько живее, чем была до этого. 
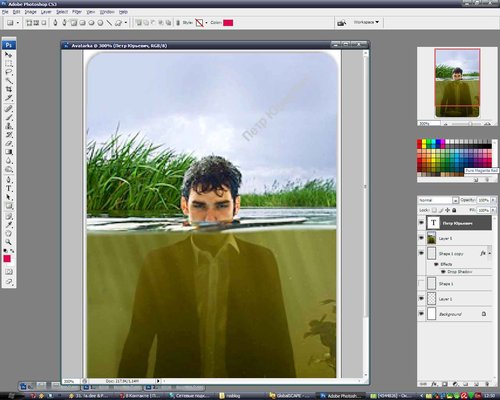
Используя текстовую панель напишем чего-нибудь… 
На слое (который у нас под текстом) мы рисуем вот такую вот штучку.
Трансформируем и куртим ее и текст так, чтобы вышло что-то похожее.

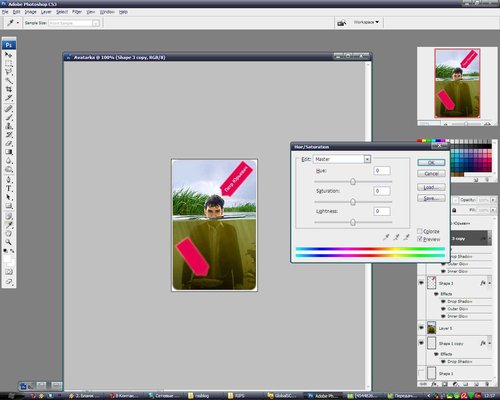
Поиграем с цветами….

Аналогично предыдущему элементу, создаем чуть ниже еще один.
Меняем цвет, используя цветокоррекцию. Делаем отличным от первого.

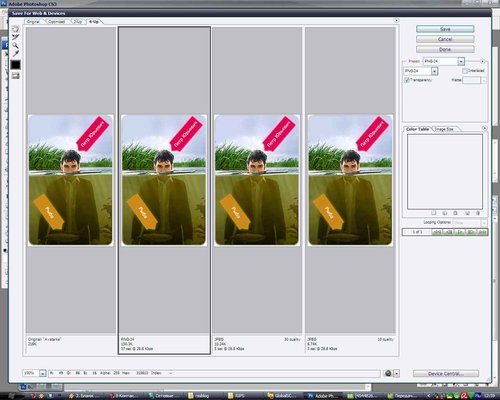
Сохраняем и заливаем на сайт )). Я кстати использовал при экспорте:
Сохранение для веб и вывел в формате png… но это кому как удобнее.

И вот он конечный результат ну и + бонус )))  
Кстати, эти авы не трогаем. Они именные ))
Как делать закругленные углы?
Нажимаем на клавиатуре U
В появившейся сверху панели выбираем “Rounded Rectangle tool”. Выставляем радиус приблиз-но 17-22 пикс. Это чуть правее от “Rounded Rectangle tool”.
И рисеум (зажав shift) новую фигуру. Делая отступы от краев.
Я делаю это на глаз. Но вам даю совет, делать на длину курсора (крестик).
| 
